
03 Février 2016 – Le démarrage de mon site « lanaturemoi » et son Portfolio initial.
.
Cette nouvelle année est pour moi l’occasion de faire un bilan sur l’utilisation de mon site de photos de Nature ayant pour nom de domaine « lanaturemoi ». Le hasard du calendrier a voulu que cela fasse exactement cinq années qu’il a vu le jour! Après avoir un peu végété à ses débuts, il est maintenant assez bien référencé sur internet et de plus en plus consulté. Il est géré par le système de gestion de contenu « WordPress » et j’ai choisi pour sa présentation le thème HYDRA.
Au fil du temps, son contenu a bien augmenté. Je dois faire en sorte maintenant qu’il reste attractif et aisément consultable. Pour cela, je suis en train de revoir la sélection des photos téléversées, de changer la norme de profil couleur incorporé dans mes photos, d’améliorer le temps de chargement des pages consultées ainsi que la visibilité de l’ensemble du contenu. Je mets tout simplement en application le bilan de mes trois dernières publications ; j’ai du travail!
Pour atteindre ces objectifs, il est nécessaire de bien maîtriser le dimensionnement et l’affichage des photos pour le Web et de comprendre l’intérêt de la gestion des couleurs, sujets détaillés récemment. Cela pourra peut-être vous être utile, même sans avoir de site.
.
I – La configuration de mon site
WordPress offre deux possibilités :
_ celle d’un Site pour présenter ce que l’on sait faire dans le domaine de la photo, sous forme d’un Portfolio et/ou de galeries.
Le Portfolio permet de mettre une légende sur les photos. Elle est accessible en pointant la souris sur l’image ; en cliquant sur une légende (et non pas sur la photo), on peut faire défiler manuellement l’ensemble du portfolio (flèches next / previous) :

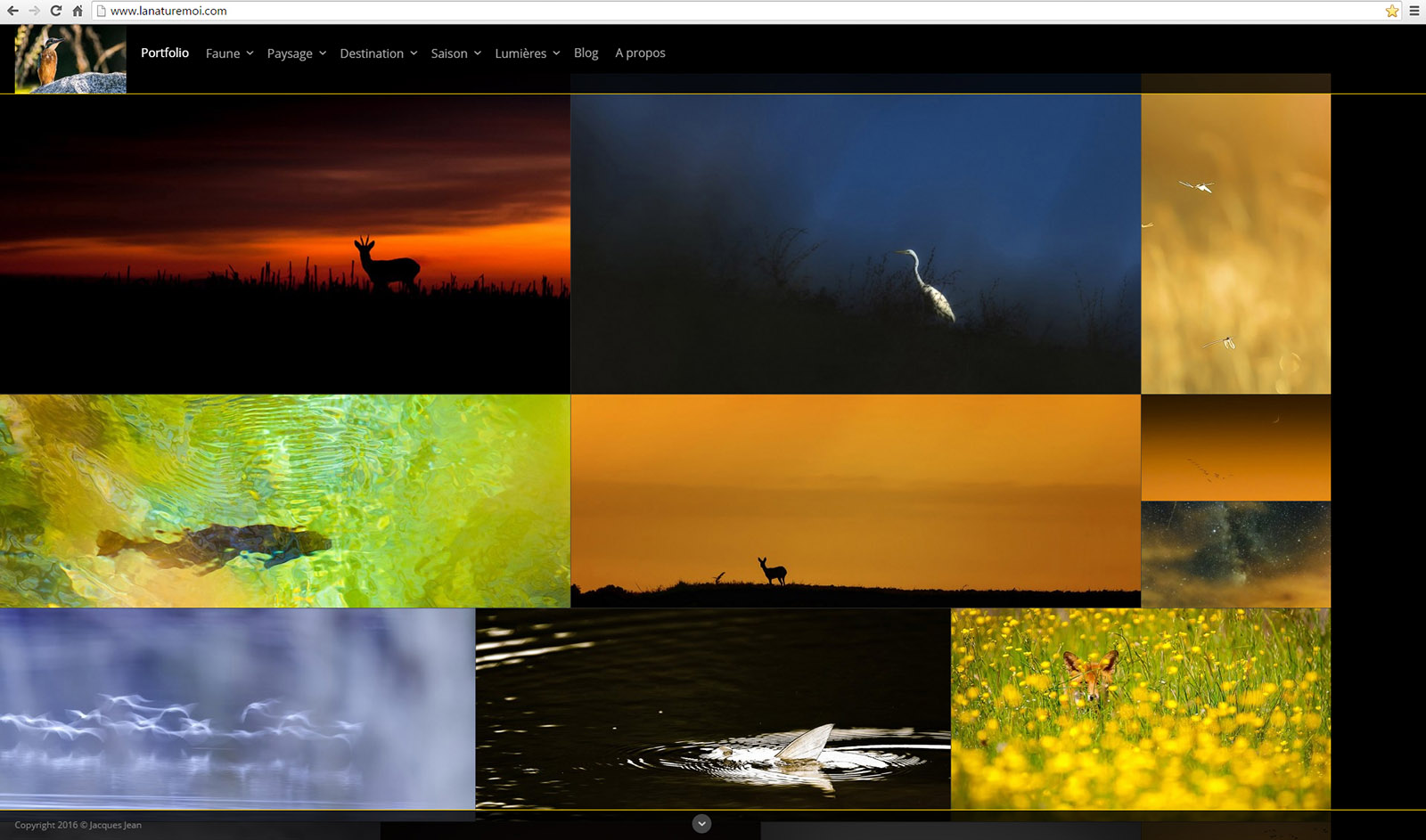
Capture d’écran d’une partie de la vue d’ensemble de mon Portfolio. WordPress rogne les aperçus des photos pour les adapter aux contraintes de la mise en page à l’écran. La mise en page est complètement différente d’une taille de dalle à l’autre.

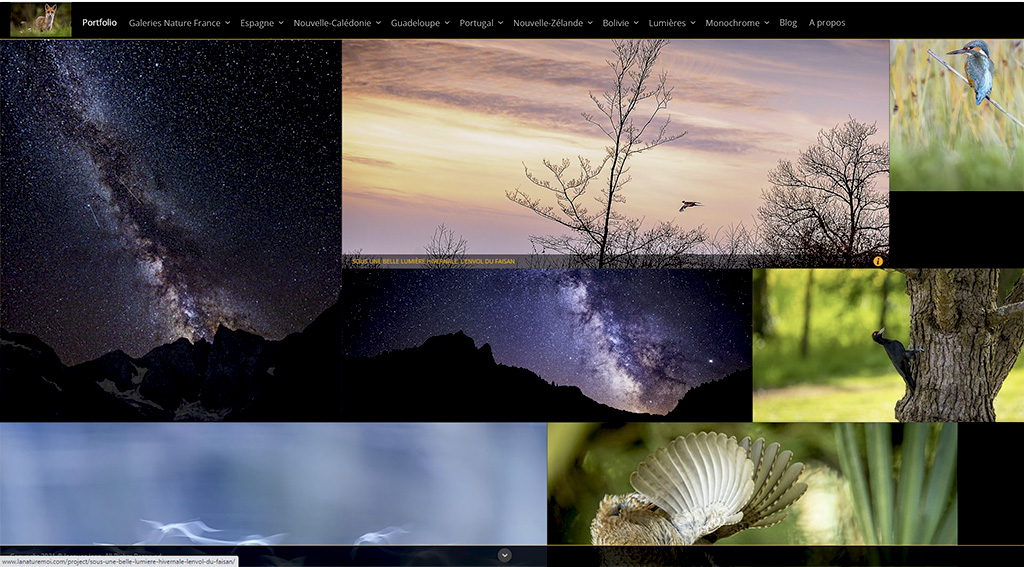
Ouverture directe d’une photo du Portfolio (largeur 1 920 px), en cliquant sur son aperçu.
Les galeries ne permettent pas d’attribuer une légende aux photos. On accède d’abord à la vue d’ensemble, puis on peut les ouvrir une par une en cliquant dessus sans possibilité de les faire défiler, du moins pour le thème que j’ai choisi (qui nécessite probablement l’ajout d’un plug-in) :

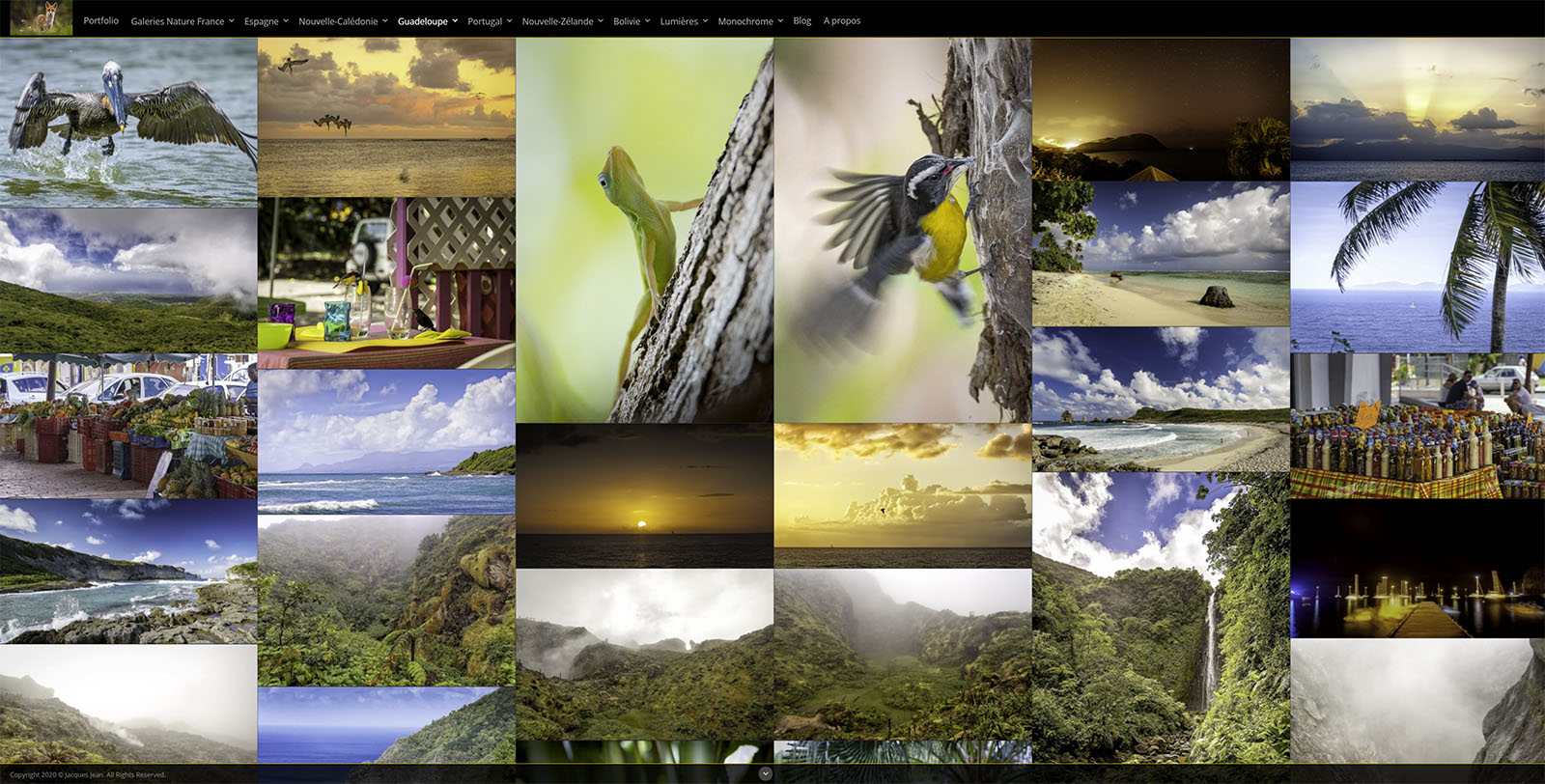
Exemple de présentation de photos avec le début de la galerie « Guadeloupe ». Elles ne sont pas rognées, contrairement au Portfolio.

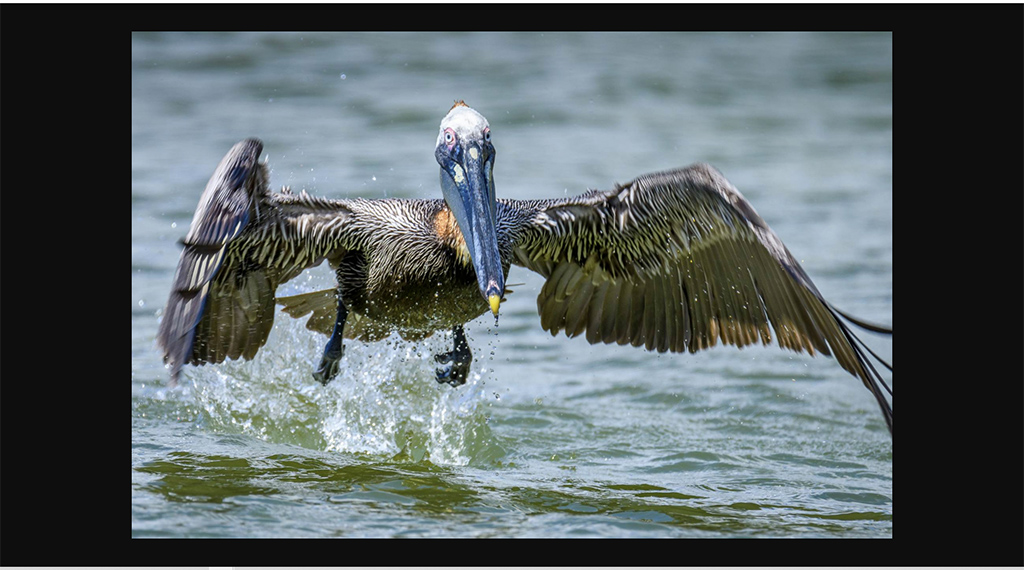
Galerie « Guadeloupe » : ouverture d’une photo en cliquant sur son image (largeur 1 920 px). Pour la suivante, il faut revenir à la vue d’ensemble.
.
_ WordPress permet également d’animer un blog. Personnellement, j’ai choisi de publier principalement des articles sur la Nature et la biodiversité :

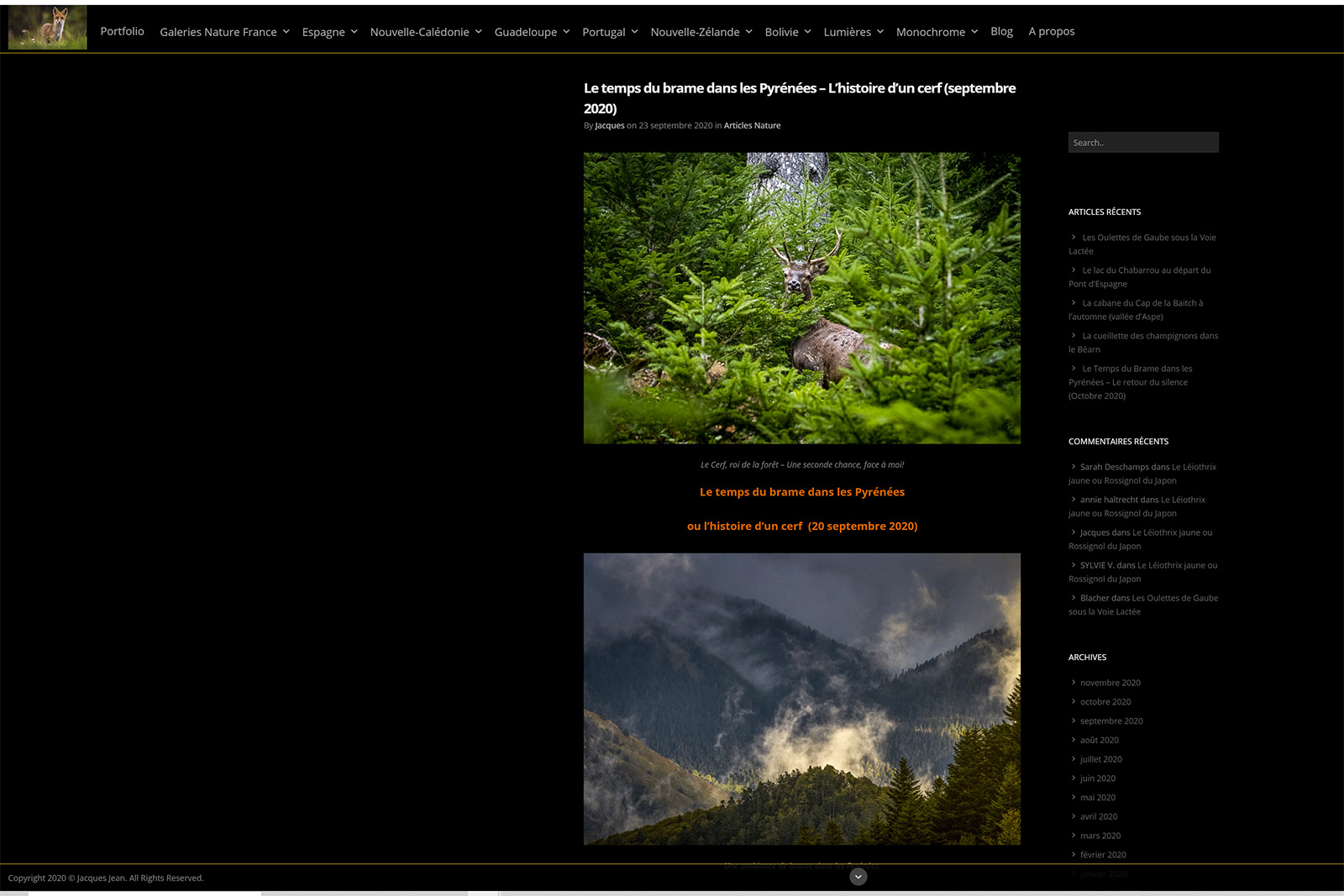
Exemple d’article de mon blog – « Le temps du brame dans les Pyrénées, l’histoire d’un cerf » (septembre 2020).
Alors que la présentation des photos en Portfolio ou en galeries occupe toute la dalle de l’écran, l’affichage du blog n’en occupe qu’une partie. Mon blog occupe une largeur totale de 1 024 pixels à l’écran, dont 640 pixels sont attribués au texte et aux photos ; le reste est pris par la colonne des menus située sur la droite. On a vu dans une précédente publication que cela peut se traduire en une largeur d’affichage en centimètres, en faisant intervenir la résolution de l’écran qui consulte l’article.
Les articles des éditions numériques des grands quotidiens que je consulte occupent une largeur à l’écran qui varie entre 556 et 855 pixels. Le reste est pris par les menus et la publicité.
.
II- Comment faire connaître son site
Les premiers outils auxquels on pense généralement pour faire connaître son site de photos sont le bouche-à-oreille et les réseaux sociaux. La fréquentation dépend alors de sa notoriété. Même si le contenu a plu, une fois l’effet de nouveauté passé, la majorité des visiteurs ne reviennent pas. Et même s’il est alimenté, la fréquentation devient marginale dès que l’on a fait le tour de ses connaissances.
Le Portfolio permet d’avoir une certaine visibilité sur internet auprès du grand public : chaque photo de celui-ci est référencée par les moteurs de recherche sous forme d’un projet avec la légende de la photo et quelques mots-clés ; il faut bien les choisir! On peut aussi rajouter du texte, pour présenter le projet. Cela amène quelques visiteurs supplémentaires mais avec des limites : de par mon expérience, une photo incorporée dans un article du blog apparaît plus facilement sur internet que la même photo présentée dans le portfolio.
Quant aux galeries, elles ne sont pas référencées par les moteurs de recherche.
Le meilleur moyen pour faire décoller la visibilité de son travail reste donc de publier sur un blog et de le faire d’une façon régulière. C’est ce que j’ai fait! Le nombre de visiteurs a tout simplement explosé, pour peu que les articles intéressent et ce n’est pas toujours gagné! Le taux de rebond (qui représente le pourcentage de visiteurs qui accèdent à une page, puis quittent le site sans cliquer nulle part ni accéder à aucune autre page) est parfois très élevé. Il faut arriver à capturer l’attention dans les dix premières secondes!
Google a aussi tendance à oublier les articles les plus anciens. Il est alors important de faire quelques révisions sur les articles auxquels on tient particulièrement et qui commencent à dater, si on se rend compte qu’ils sont moins consultés. Les modifications n’ont pas besoin d’être de grande envergure, juste un peu de mise à jour avec quelques nouvelles photos, un peu de relecture et actualisation du texte ; on peut aussi améliorer la présentation et actualiser les mots-clés.
.
III- Le dimensionnement des photos pour mon site
A mes débuts, je n’est pas été assez méthodique dans la préparation des photos avant de les téléverser. Un temps d’ouverture des pages ou des photos trop long va décourager le visiteur ; au-delà de 3 secondes environ, cela peut finir par un abandon de l’intéressé!!! On l’a tous expérimenté.
WordPress permet l’affichage de photos avec une définition dans le sens de la largeur de 2 560 pixels maximum.
A ce jour, bien plus de la moitié des utilisateurs regardent les photos sur l’écran de leur téléphone mobile ; d’autres utilisent principalement leur PC portable dont la plus grande taille d’écran à ce jour (année 2023) est 17″. Il ne serait donc pas nécessaire de se compliquer la vie. Cependant, je trouve personnellement que l’on ne profite réellement d’une photo qu’en la regardant sur un écran de PC pour la bureautique généralement plus grand, ce qui permet de s’approcher du rendu d’une photo imprimée en grand format. Un écran de 24 pouces est la taille la plus courante aujourd’hui. Avec un ordinateur à la configuration plus poussée, certains utilisateurs s’équipent d’un écran 27 pouces ou 32 pouces.
J’ai donc ainsi retenu trois définitions différentes pour mes photos, au format 3 x 2 la plupart du temps et présentées en mode portrait ou paysage :
_ 1 920 pixels de largeur pour les photos du Portfolio ; elles occupent toute la hauteur de la dalle d’un moniteur 32″ au format 16/9, avec une définition de 3 840 x 2 160 pixels. On a le rendu d’une impression papier qui s’approche du format 45 cm x 60 cm (en fait, 36 x 54 cm).
_ 1 600 pixels pour les photos des galeries, affichées une par une à l’écran dans leur taille originale ; elles occupent toute la hauteur de la dalle d’un moniteur 24″ au format 16/10, avec une définition de 1 920 x 1 200 pixels. On a directement le rendu d’une impression papier au format 30 cm x 45 cm.
_ 1 024 pixels de largeur pour les photos insérées dans une publication du blog ; une largeur de 640 pixels est, nous l’avons vu, suffisante mais je ne suis pas satisfait dans ce cas-là de la qualité de la photo affichée à l’écran ; d’autre part, si je dois changer un jour de thème et que celui-ci accepte des photos jusqu’à 1 024 pixels, mes photos seront déjà optimisées.

Un isard de la vallée d’Ossau aux aguets (photo téléversée à 1 024 pixels – 203 Ko) – WordPress, à partir de l’original qui faisait donc 1 024 px de largeur, a crée une nouvelle photo de moindre définition à 640 px, compatible avec la largeur des publications du blog.

Un isard de la vallée d’Ossau aux aguets (photo téléversée à 640 pixels en largeur – 97 Ko) – WordPress a conservé l’original téléversé qui est optimisé pour les publications du blog. Cette version paraît légèrement moins nette que la précédente.
Je limite le poids des photos que je téléverse à 300 Ko maximum, quand c’est possible ; en-dessous, ce n’est que mieux pour le temps de chargement. Elles sont compressées à 70% maximum avant téléversement et je me fie au rendu à l’écran. La plupart des publications sur le Web préconisent de limiter le poids à 100 Ko! Dans mon cas, cela serait trop souvent au détriment de la qualité ; je tiens à ce que mes photos restent attractives!
Mes photos sont maintenant téléversées avec le profil de couleur sRVB, compatible avec tous les écrans.
.
IV- Bibliographie
J’ai consulté plusieurs sites sur le Web pour m’aider. La liste qui suit n’est pas exhaustive et elle n’est valable qu’à la parution de ma publication. Les articles sur les sites WordPress sont très nombreux et le sujet évolue en permanence.
4-1 _ Les performances d’affichage d’une page
_ PageSpeed Insights : https://developers.google.com/speed/pagespeed/insights/?hl=fr
_ yellowlab.tools : https://yellowlab.tools/
.
4-2 _ Connaître la résolution de son écran
_ websiteplanet.com/fr/webtools/screenresolution/
.
4-3 _ Connaître les caractéristiques dimensionnelles de son écran
_ toutcalculer.com/informatique/resolution-ecran.php
.
4-4 _ Quelques publications pour optimiser son site Worpress
_ audreytips.com/guide-complet-optimiser-images-wordpress/
_ karac.ch/blog/les-images-dans-wordpress-le-guide-ultime
_ https://wpformation.com/optimiser-images-wordpress/
_ novo-media.ch/optimisation-web/comparatif-theme-wordpress-rapide/
_ notuxedo.com/creer-un-blog-par-ou-commencer-checklist/
_ guide-gestion-des-couleurs.com/choisir-espace-couleur-photo-srvb-adobe-rvb-prophoto
.
Conseil : il faut bien faire attention à la date et à la mise à jour des articles consultés sur le Web. Tout évolue et très vite!

Comments ( 0 )