
L’arrivée des grues cendrées au dortoir, un soir de neige.
Format photo 16/10 – Définition 1 600 px x 1 000 px – Poids 399 ko. Photo optimisée pour être ouverte en plein écran sur une dalle 24″ au format 16/10 (clic droit/ouvrir dans un nouvel onglet).
.
Nombreux sont les photographes qui publient leurs photos sur le Web! Elles sont généralement regardées sur l’écran d’un smartphone, d’une tablette, d’un ordinateur portable ou d’un ordinateur de bureau.
Ces écrans ont des caractéristiques qui font appel à un vocabulaire spécifique. Ce vocabulaire se rapproche d’ailleurs un peu de celui utilisé pour décrire les propriétés d’une photo numérique, sujet de mon précédent article.
J’aborde ici, après avoir rappelé les principales caractéristiques d’un écran, comment optimiser la définition d’une photo pour la visionner sur le Web.
La « gestion des couleurs« , sujet qui concerne tout autant l’exportation d’une photo numérique que le choix et la calibration d’un écran, sera abordé dans l’article suivant.
.
I- Le vocabulaire pour décrire un écran
1-1 _ La taille d’un écran
La Taille de la dalle d’un écran (c’est-à-dire sans les bordures du moniteur) est un critère physique qui désigne sa diagonale exprimée en pouces (parfois ramenée au pouce supérieur).
La tendance dans tous les secteurs est de proposer des diagonales de plus en plus grandes ; la diagonale 24″ est prisée par les photographes pour le traitement des photos.
.
1-2 _ Le format d’un écran
Le Format d’un écran correspond à son ratio largeur / hauteur. A partir des diagonales de 15,6″ des PC portables, on trouve le format panoramique 16/9 (le plus fréquent) et le format 16/10 (qui se rapproche davantage du format 3/2 standard des photos). On trouve aussi les formats 21/9 (pour les vidéastes) et 32/9. Ils détrônent l’ancien standard 4/3 beaucoup plus haut à diagonale équivalente, que l’on trouve encore au moins jusqu’au 19″.
La valeur de la diagonale en pouces et le format déterminent les dimensions (largeur et hauteur) de la dalle, en utilisant le théorème de Pythagore.
.
1-3 _ La définition d’un écran
La Définition d’un écran est le nombre de points ou pixels qu’il peut afficher. Elle s’exprime par le produit : nombre de pixels (largeur) x nombre de pixels (hauteur) et non pas par le résultat du produit (sauf pour les écrans des boîtiers photo).
La position d’un pixel affiché sur l’écran est matérialisée par le pitch (en français, le pas de pixel) et cette position n’est pas la même pour tous les écrans.
.
1-4 _ Le pitch d’un écran
Le Pitch est la plus proche distance exprimée en millimètre entre deux groupes distincts de luminophores (une substance répondant à une excitation en émettant de la lumière) rouge, vert et bleu pris ensemble, constituant chacun un point élémentaire de l’écran (le pixel). Plus simplement, c’est la distance en millimètres du centre d’un pixel au centre du pixel adjacent. Cette valeur indique la finesse de l’image : en diminuant cette distance, on réduit l’espace vide sur la dalle et l’image gagne en netteté.
Exemples de calcul du Pitch (ou pas de pixel) :
a) dalle de 24″ en Full HD au format 16/9 : largeur de la dalle (532 mm) / Définition horizontale (1 920 pixels) = 0,27 mm,
b) PC portable 15,6″ de mêmes caractéristiques : largeur de la dalle (345 mm) / Définition horizontale (1 920 pixels) = 0,18 mm.
Dans le second cas, l’image est plus fine.
.
1-5 _ Les affichages standardisés d’un écran
Ils sont nombreux. Le Full HD (1 920 px x 1 080 px) est le plus courant ; on le trouve à partir de l’écran 15,6″ de certains ordinateurs portables et jusqu’au 32″ des ordinateurs de bureau. A partir du 27″, on peut passer à un affichage Ultra HD ou UHD (3 840 px x 2 160 px). L’UHD représente 4 fois la définition du Full HD et il est idéal pour la photo.
.
1-6 _ La résolution d’un écran
La Résolution d’un écran définit la précision et la qualité avec laquelle il affiche l’image. Elle est imposée à l’image et elle représente le nombre de pixels affichés dans une unité de longueur de l’écran. Elle est exprimée en DPI (dot per inch ou point par pouce).
a) Pour une dalle de 24″ (61 cm) en full HD (pitch 0,27 mm) au format 16/9 (53,2 cm ou 20,95″ x 30 cm ou 11,8″), la résolution est de 1 920 pixels / 20,95″ = 92 dpi.
b) Pour une dalle 15,6″ (pitch 0,18 mm) en full HD au format 16/9 (34,5 cm ou 13,58″x 19,4 cm ou 7,64″), la résolution est de 1 920 pixels /13,58″ = 141 dpi.
Quand le Pitch (pas de pixel) diminue, la résolution augmente et l’image devient meilleure, c’est logique.
Attention : de nombreuses fournisseurs utilisent à tort dans leur documentation technique le terme de « Résolution » pour décrire la « Définition ».
.
II- Remarques sur la Définition et la Résolution d’un écran
Pour une même Définition, la Résolution est inversement proportionnelle à la Taille de la dalle ; en full HD, elle passe de 141 dpi pour un 15,6″ à 70 dpi pour un 32″. On lit souvent dans les articles que la résolution d’un écran d’ordinateur est de 96 dpi ; la technologie des dalles a évolué et on ne peut plus être aussi catégorique.
La définition d’un écran n’est pas liée à sa taille ; une même définition comme la Ultra HD (3 840 px x 2 160 px) peut être appliquée à plusieurs tailles de dalles, du smartphone aux grandes dalles.
Pour deux dalles de même Taille mais de Définitions différentes, la Résolution est directement proportionnelle à la Définition.
Avec l’Ultra HD, on peut parfois avoir des difficultés pour visualiser des contenus à l’écran comme des documents : la taille des caractères diminue. Pour éviter de zoomer, on peut optimiser la taille des caractères, des applications et autres éléments à l’écran. Pour cela, on effectue une mise à l’échelle dans le panneau des « paramètres système ». Cela revient à diminuer d’autant la Définition par défaut : le contenu sera affiché en plus grand.
Par exemple une mise à l’échelle de 150% nécessaire pour une lecture confortable sur un écran de Définition (3 840 px x 2 160 px) revient à diminuer de 150% cette Définition, c’est-à-dire la faire passer à (2 560 px x 1 440 px) ; cette dernière valeur sera celle qui sera « lue » par le Navigateur Internet.
.
III- Dimension d’une photo affichée directement à l’écran
Quand on compare une même photo en l’affichant directement à l’écran et après l’avoir téléversée, on se rend compte qu’elles ont des dimensions d’affichage (longueur x largeur) différentes. Ouverte directement à l’écran, elle sera plus petite.
L’affichage de l’image à l’écran est géré par la carte graphique. Celle-ci est chargée de convertir les données numériques à afficher en données graphiques exploitables par le moniteur. La Résolution inclue dans les caractéristiques n’a aucune influence sur l’affichage ; on peut y mettre ce que l’on veut! Les dimensions à l’écran sont directement proportionnelles à la Définition de la photo mais je ne sais pas comment elles sont déterminées.
Dimensionner ses photos est utile dans le but d’optimiser la place prise sur le disque dur (poids de la photo), tout en permettant un affichage sur la totalité des dalles les plus courantes. Cette opération facilite le partage des fichiers par courrier électronique.
Une définition de (2 400 px x 1 600 px) optimise pleinement une dalle 24″. Sur une dalle plus petite, la carte graphique ajustera l’image de telle façon qu’elle occupe toute la hauteur disponible ; au-delà (27″ et plus), on aura une petite marge autour de la photo.
.
IV- Dimension d’une photo affichée sur le Web
Il est IMPORTANT de s’assurer de la définition utilisée par son écran. Pour cela, il existe sur le Web des outils dédiés, simples d’accès et d’utilisation.
Après l’avoir téléversée sur internet, la place prise à l’écran par une photo numérique (largeur ou hauteur en pouce) est égale au Quotient de sa Définition en pixels (largeur ou hauteur) par la Résolution de l’écran qui la consulte (points par pouce ou ppi).
Largeur (pouces) = Définition (largeur en px) / Résolution de l’écran (dpi). Pour un résultat en cm, on multiplie par le facteur 2,54.
.
4-1 _ Exemple avec une photo JPEG de Définition (1 024 px x 683 px) téléversée sur le Web
Cette définition est celle que j’utilise pour les photos de mes publications.
_ Sur l’écran 24″ (53,2 x 30 cm) avec la Résolution de 92 dpi, la dimension d’affichage de l’original téléversé est : 28,3 x 18,8 cm. Détails : 1 024 / 92 = 11,13″ ou 28,3 cm (largeur) ; 683 / 92 = 7,42″ ou 18,8 cm (hauteur).
_ Sur l’écran 15,6″ (34,5 x 19,4 cm) avec la Résolution de 141 dpi, la dimension d’affichage de l’original téléversé est : 18,4 x 12,3 cm. Détails : 1 024 / 141 = 7,26″ ou 18,4 cm (largeur) ; 683 / 141 = 4,84″ ou 12,3 cm (hauteur).
.
4-2 _ Exemple avec une photo JPEG de Définition (2 560 px x 1707 px) téléversée sur le Web
Mon site WordPress autorise le téléversement d’image jusqu’à 2 560 px de largeur (pour un poids maximum de 20 Mo). Refaisons les calculs de dimensions d’affichage d’une photo au format 3/2 avec cette définition.
_ Sur l’écran 24″ (53,2 x 30 cm), la dimension théorique d’affichage de l’original téléversé est : 70,7 x 47,10 cm.
_ Sur l’écran 15,6″ (34,5 x 19,4 cm), la dimension théorique d’affichage de l’original téléversé est : 46,1 x 30,75 cm.
La dimension théorique d’affichage dépasse les dimensions des deux dalles! L’image sera-t-elle rognée? Non! Le Site génère une image intermédiaire dont les dimensions vont s’adapter à la hauteur disponible sur la dalle, de laquelle il faut d’ailleurs déduire la hauteur des barres supérieure et inférieure de l’affichage des menus.
Avec ce deuxième exemple, nous voyons qu’il est inutile de téléverser sur le Web une photo avec une trop grande définition, ce que font malgré tout de nombreux internautes. Il vaut mieux l’optimiser comme je le montre dans le paragraphe suivant, avec un gain de poids pour la photo.
.
V- Optimisation de la dimension d’une photo pour le Web
On reprend la même formule, présentée différemment :
Définition optimum de la photo (hauteur, en pixels) = Hauteur voulue sur l’écran en pouce (nombre de cm disponibles / 2.54) x Résolution de l’écran (ppi).
.
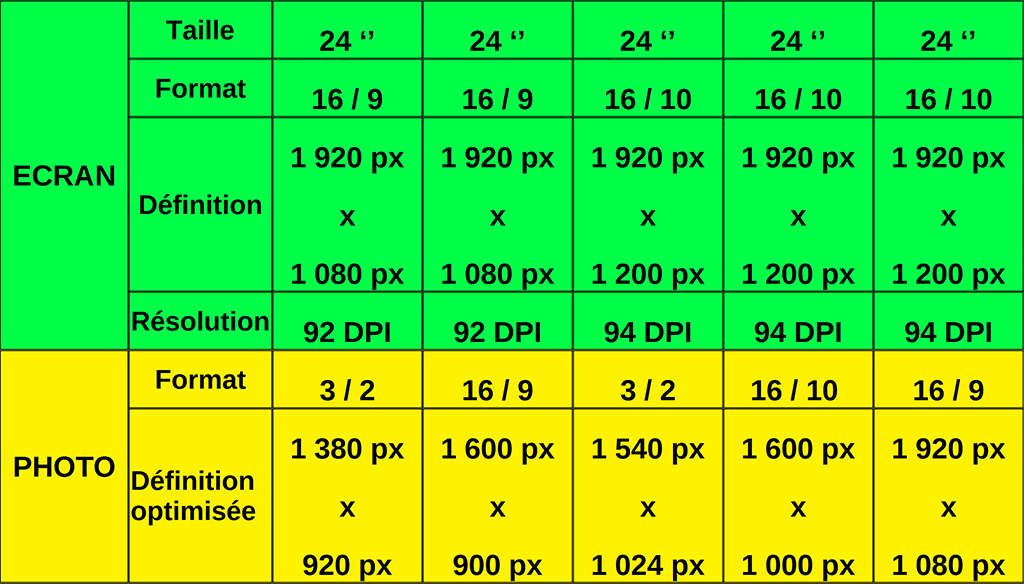
5-1 _ Résultats avec une dalle 24″ en Full HD

Tableau récapitulatif pour une dalle 24″ en Full HD, en tenant compte de la hauteur d’affichage disponible sans les 2 barres des menus.
Avec la définition optimisée bien connue 1 920 px x 1 080 px, on retrouve ici l’intérêt d’une dalle au format 16/10.
.
5-2 _ Importante remarque
La définition optimale pour l’affichage peut aussi varier d’un site de photos à l’autre.
Par exemple, la définition optimisée recommandée par le réseau social Facebook (source 2021) pour le téléversement des photos sur leur site est de (1 200 px x 630 px). On peut les compresser soi-même jusqu’à 65% environ, pour limiter la dégradation due à la compression appliquée par Facebook au téléversement.
.
5-3 _ Mon choix personnel
Une DEFINITION de 1 600 px dans le sens de la largeur est un très bon compromis pour publier des photos sur le web jusqu’au 32″inclus ; la quasi totalité de la hauteur de dalle est utilisée sur un 24″. On peut faire le test avec la première photo de cette publication (clic droit / ouvrir l’image dans un nouvel onglet). Je l’ai retenue pour dimensionner les photos de mes Galeries.
Une DEFINITION de 1 920 px dans le sens de la largeur permet d’utiliser toute la hauteur de la dalle d’un 32″ et je l’ai retenue pour les photos de mon Portfolio.
.
VI- La consultation d’une photo sur un smartphone
Beaucoup d’entre nous prennent des photos avec leur smartphone. La technologie des dalles a beaucoup évolué et on est impressionnés par le rendu des clichés sur ce petit écran. On est parfois déçus en les regardant sur l’écran d’un PC ; la netteté a bien diminué. Que s’est-il passé? Souvenons-nous, la résolution de la photo numérique ne dépend pas de sa résolution propre (celle qui est affichée dans ses paramètres) ; elle s’adapte à la résolution de l’écran!
Prenons l’exemple d’un smartphone équipé d’un capteur de définition (4 032 px x 3024 px) ou 12 mégapixels, avec les caractéristiques suivantes : dalle de diagonale 5,1″ ; définition de l’écran (2 560 px x 1 440 px) correspondant à la norme Quad HD (quatre fois la définition HD, qui est de 1 280 px x 720 px) ; résolution de 577 dpi!
Que devient la résolution à l’écran de la même photo, regardée sur un autre support ?
_ sur une dalle 15.6″ d’un PC portable avec la définition Full HD (1 920 px x 1 080 px), elle descend à 140 ppi : quatre fois moindre!
_ sur une dalle 24″ d’un PC de bureau avec la définition Full HD (1 920 px x 1 080 px), elle n’est plus que de 92 ppi : six fois moindre!
Voilà donc ce qui se passe! La précision de l’image, qui était superbe sur votre smartphone, diminue sérieusement sur un écran plus grand.
.
Je vous conseille la lecture de l’article qui va suivre :
« LA GESTION DES COULEURS D’UNE PHOTO NUMERIQUE »

Comments ( 0 )